티스토리 뷰
반응형
이번에는 grafana cloud 에서 alert를 설정하는 것을 알아보겠습니다.
prometheus 에서 alert rule을 설정하는데 두 가지 방법이 있는데 하나는 alertmanager 이고, 하나는 grafana에서 설정하는 방법입니다.
grafana 4.0 이전 버전에서는 alert rule을 사용할 수 없어, prometheus/alertmanager https://github.com/prometheus/alertmanager 을 추가적으로 설정해줘야합니다. 다행히도 현재 grafana 또는 grafana cloud 에서는 사용할 수 있습니다.


Alert Rule에 새로운 rule을 추가해봅시다.

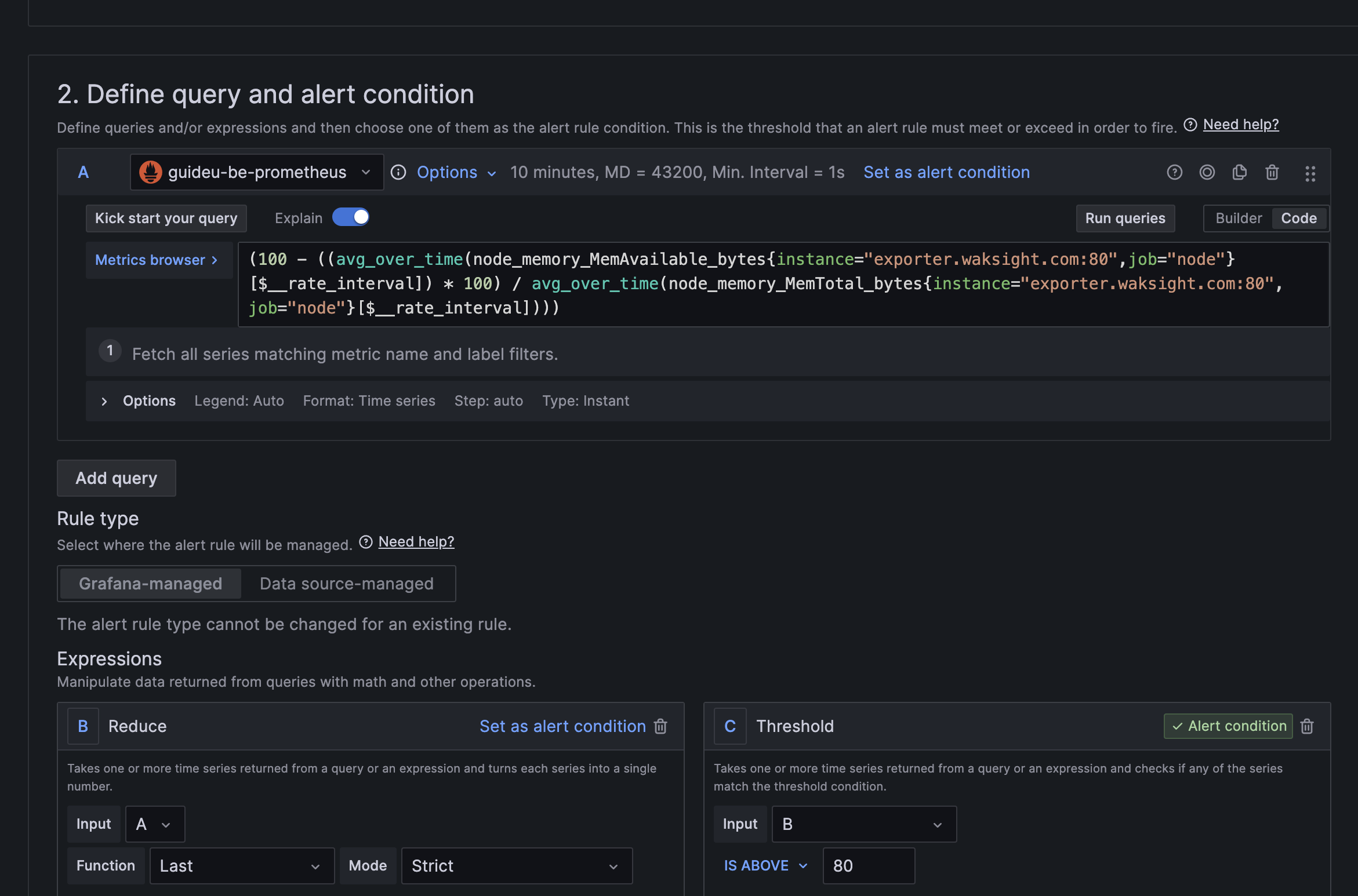
node-exporter 에서 지원하며 추적할 metric을 추가하고(A), 그리고 B, C에 상세 룰을 추가합니다.

상세 메시지를 추가합니다.
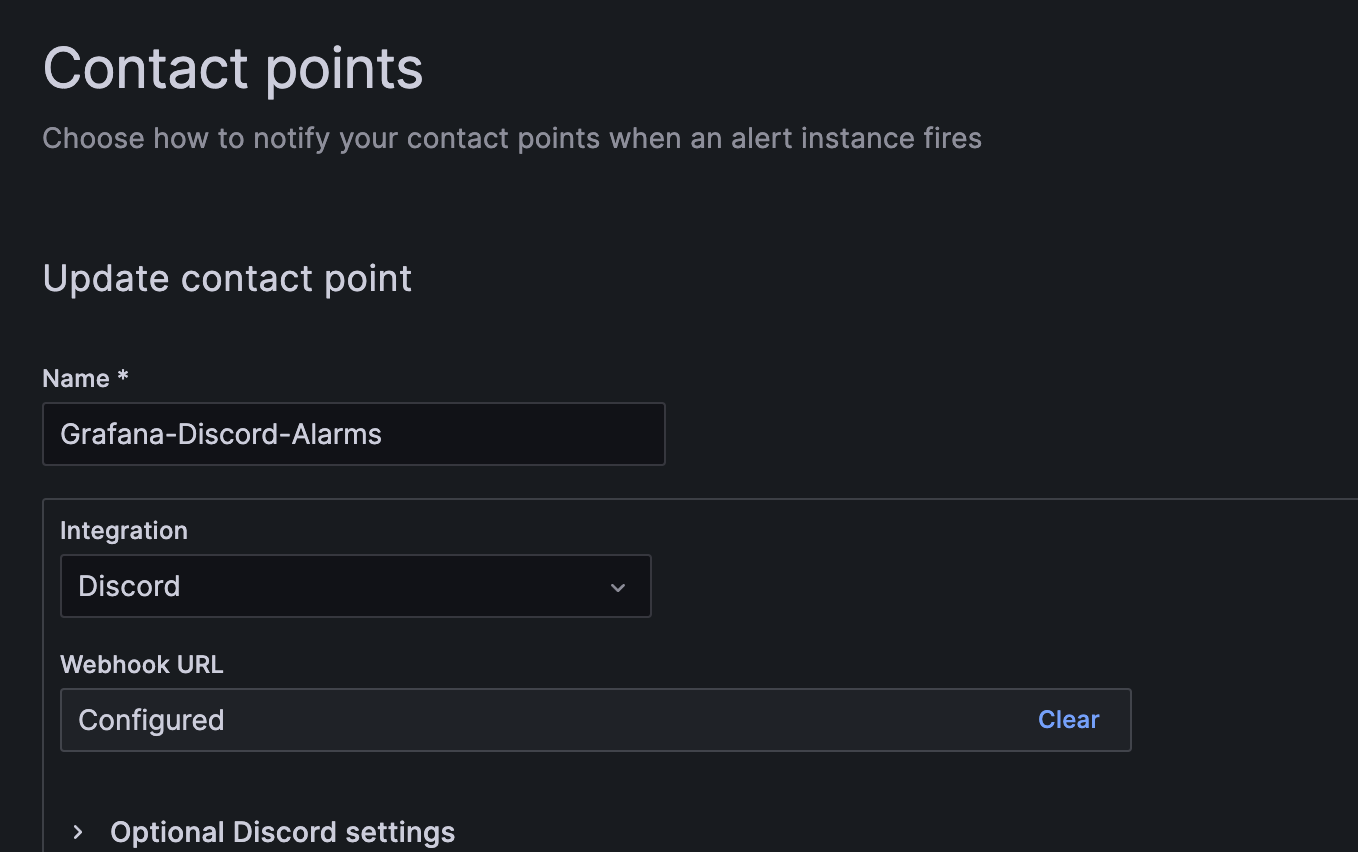
다음으로는 어디에서 메시지를 보일 지 설정하는 단계입니다.


컨택트 포인트에 가서 컨택트 포인트의 이름을 작성하고 디스코드, 그리고 웹훅 URL을 기입합니다.

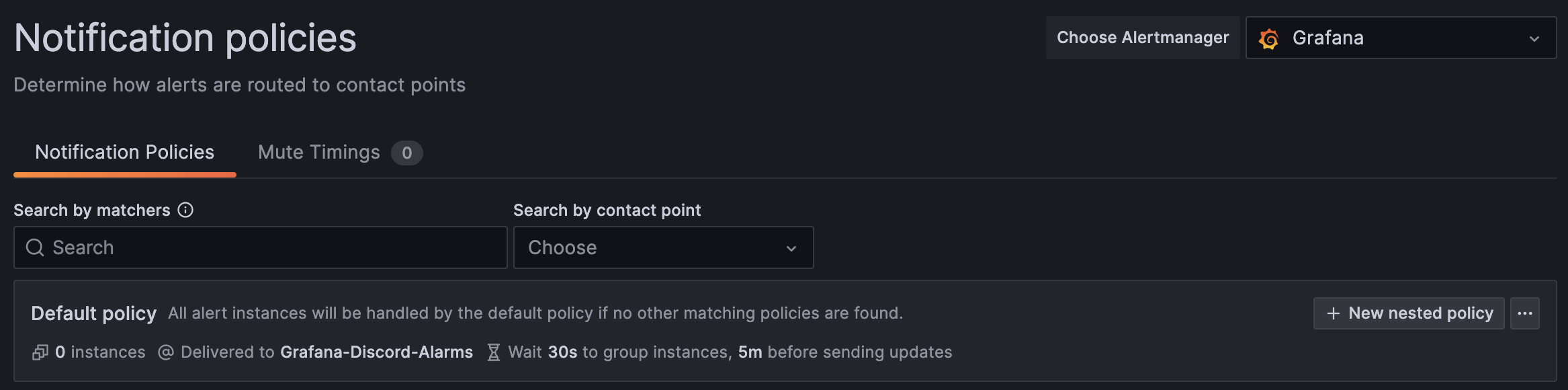
그다음 알림 정책입니다. 알림정책은 맨 처음 세팅한 룰 규칙에서 어떤 label 일때 어떤 컨택트 포인트로 알림을 갈지 세팅하는 것입니다.
이 부분은 'channel = discord' 로 세팅하고 알림 규칙에서도 label을 channel discord 로 설정해줬습니다.

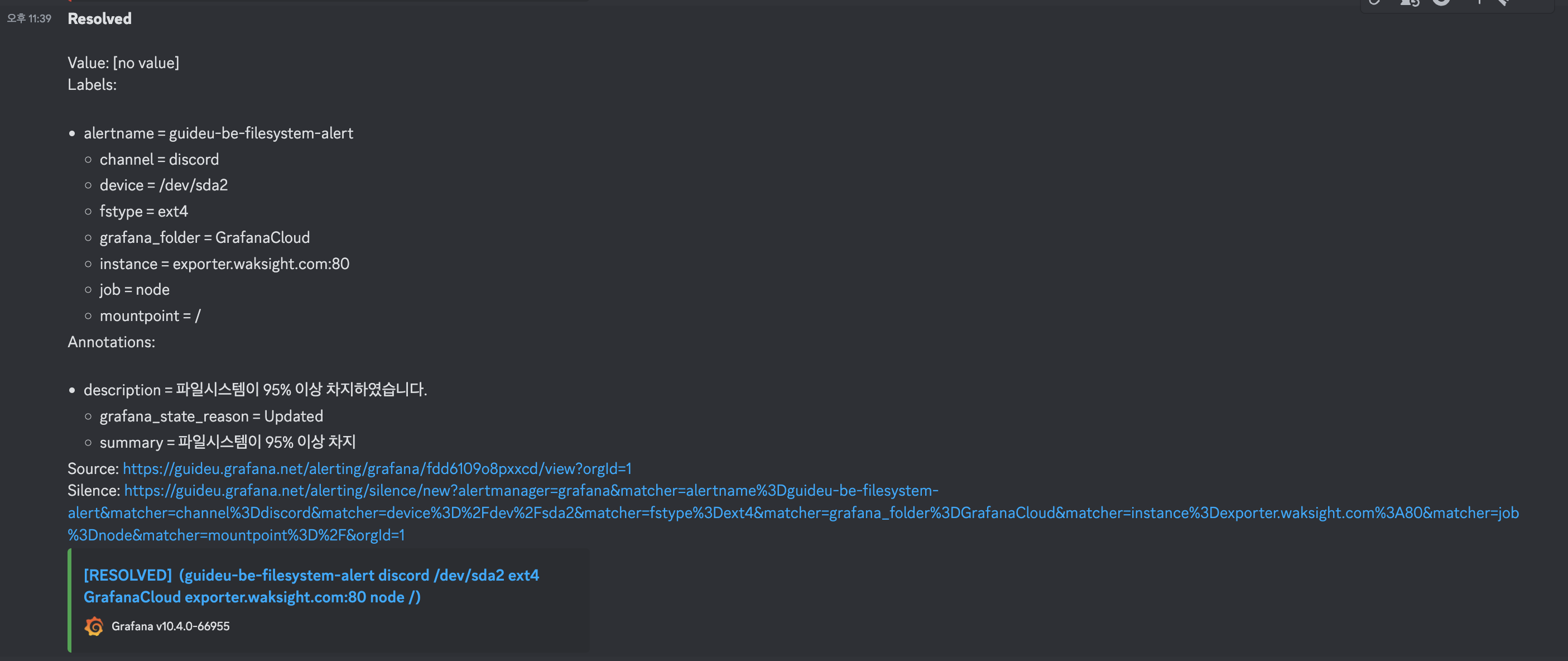
짜잔 디스코드 결과물입니다.


반응형
'개발이야기' 카테고리의 다른 글
| 항해99) 인덱스 관련 이야기 (0) | 2024.05.10 |
|---|---|
| python의 GC, 가비지 콜렉션 (0) | 2024.02.20 |
| 프로메테우스 + grafana cloud 설정 후기 (2) | 2024.02.18 |
| ubuntu에 .net7.0 설치하기 (0) | 2023.09.29 |
| 함수추출하기와 함수 인라인하기 (0) | 2023.03.10 |
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 시뮬레이션
- 엄청난 인내심과 시뮬레이션을 위한 아레나 툴
- 그라파나
- Propositional and Predicate Logic
- Discrete Mathematics
- 항해99
- Arena
- rosen
- Simulation
- 자바스크립트 예제
- 최단경로 알고리즘
- 이산 수학
- 데이터 중심 애플리케이션 설계
- 대규모 시스템 설계 기초
- 자바스크립트
- 아레나
- 이산수학
- 명제논리
- grafana cloud
- arena simulation
- 백준
- paul wilton
- 동시성
- 로젠
- 아레나 시뮬레이션
- 아레나시뮬레이션
- beginning javascript
- javascript
- 가상 면접 사례로 배우는 대규모 시스템 설계 기초
- 트랜잭션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
